Un mockup es una representación visual que simula el aspecto final de un diseño. Se utiliza en diversas disciplinas, como el diseño gráfico, web y de productos, facilitando la visualización de ideas antes de su concreción. Esta herramienta es fundamental en el proceso de diseño, ya que permite comunicar conceptos de forma clara y efectiva. Con el uso de mockups, se mejora la toma de decisiones y se optimizan los recursos. Contacta con Zerion para potenciar tus proyectos de diseño.
¿Qué es un mockup visual?
Los mockups visuales son herramientas fundamentales en el proceso de diseño que permiten visualizar un concepto de manera más detallada. Su uso abarca diversas disciplinas, proporcionando a diseñadores y clientes una representación clara del producto final.
¿Qué es un mockup en diseño?

En el ámbito del diseño, un mockup se refiere a una representación visual que simula el aspecto final de un proyecto. Se utiliza principalmente para mostrar cómo lucirá un diseño una vez terminado, permitiendo a los interesados apreciar los elementos visuales, como tipografías, colores e imágenes. Es importante destacar que los mockups no son interactivos, pero ofrecen una vista cercana a lo que experimentará el usuario final.
Características de un mockup
- Representación visual detallada: Muestra el diseño con un alto nivel de fidelidad, incluyendo todos sus componentes gráficos.
- Contextualización: Permite visualizar cómo se integrará el diseño en su entorno real.
- Facilidad de comunicación: Mejora el entendimiento entre diseñadores y clientes al proporcionar un punto de referencia visual.
- No es interactivo: A diferencia de los prototipos, un mockup no permite al usuario interactuar con el diseño, sino que es una representación estática.
Diferencias entre mockups y wireframes
Los mockups y los wireframes son herramientas distintas en el proceso de diseño. Mientras que un wireframe es un esquema básico que ilustra la estructura y la jerarquía de la información, el mockup se centra en el aspecto visual:
- Los wireframes son más abstractos y presentan una representación simplificada, sin detalles gráficos.
- Los mockups incluyen tipografía, colores y imágenes, acercándose más a la experiencia final del usuario.
Importancia de los mockups en el proceso de diseño
La relevancia de los mockups en diseño es indiscutible. Estas representaciones visuales permiten a los diseñadores presentar sus ideas de forma clara y efectiva, mejorando la dinámica de trabajo en equipo y la interacción con los clientes.
Facilitan la comunicación con el cliente
Los mockups actúan como una herramienta fundamental en la comunicación visual. Permiten a los diseñadores expresar sus conceptos de manera tangible, lo que ayuda a los clientes a entender mejor el proyecto propuesto. Este enfoque visual es crucial, ya que elimina malentendidos y asegura que todos los involucrados tengan expectativas alineadas.
Aceleración de la toma de decisiones
Con la presentación de un mockup, los equipos pueden avanzar en el proceso de aprobación mucho más rápido. Al mostrar un diseño visual completo, se facilita la conversación sobre preferencias y ajustes necesarios. Esto reduce el tiempo dedicado a discusiones prolongadas y acelera la llegada a un consenso, lo cual es esencial para cumplir plazos y objetivos del proyecto.
Ahorro de tiempo y recursos
Implementar mockups en las etapas iniciales del diseño no solo disminuye el riesgo de errores, sino que también contribuye a un uso más eficiente de recursos. Al identificar problemas potenciales antes de que se realicen inversiones significativas en producción o desarrollo, se minimizan las modificaciones posteriores, lo que a su vez se traduce en ahorro de tiempo y de costes.
Tipos de mockups en diferentes disciplinas
Existen diversas categorías de mockups que se adaptan a las necesidades de cada disciplina del diseño. A continuación se presentan los tipos más relevantes.
Mockups en diseño gráfico
En el ámbito del diseño gráfico, los mockups permiten a los diseñadores presentar la visión final de sus proyectos. Estas representaciones son fundamentales para visualizar conceptos antes de la producción.
Ejemplos de aplicaciones prácticas
- Carteles publicitarios que muestran cómo se verán en el entorno real.
- Folletos que ilustran el contenido y diseño final.
- Empaques que facilitan la evaluación de la identidad de la marca.
Visualización de identidad visual
Los mockups gráficos ayudan a representar la identidad visual de una marca. Permiten probar diferentes combinaciones de colores, tipografías y elementos gráficos en un contexto práctico.
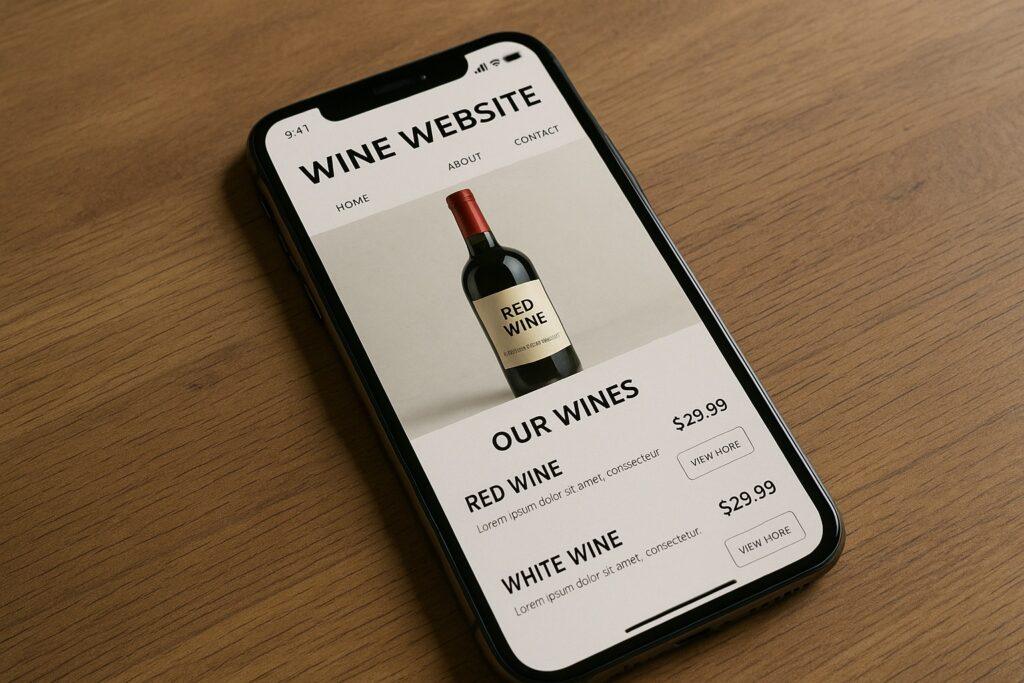
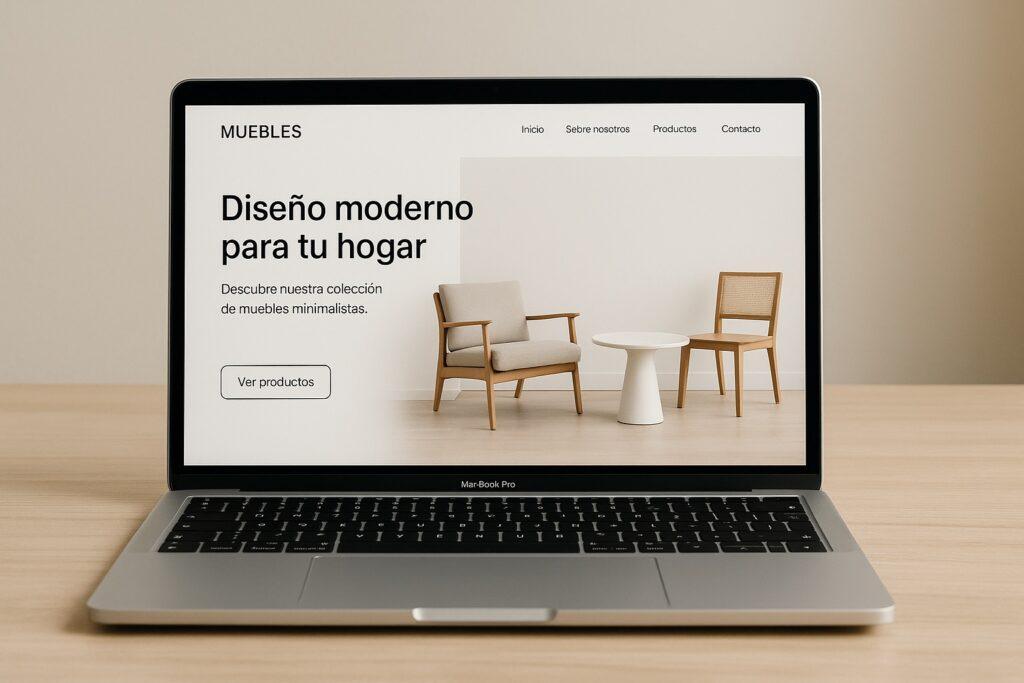
Mockups en diseño web
La creación de mockups en diseño web se centra en mostrar la apariencia y funcionalidad de un sitio antes de su desarrollo completo. Esto ayuda a asegurar que tanto la estética como la experiencia de usuario sean óptimas.
Aspecto final de un sitio web
Los mockups para sitios web permiten visualizar la estructura y diseño de páginas, incluyendo menús, botones y textos. Esto facilita la comprensión de la interfaz por parte de los clientes y desarrolladores.
Integración en el desarrollo web
Los mockups son esenciales en la integración de elementos web. Proporcionan un punto de referencia claro durante la programación, lo que minimiza errores y malentendidos.
Mockups para productos físicos
Los mockups de productos físicos son representaciones cruciales para evaluar el diseño y funcionalidad de un objeto. Permiten experimentar con aspectos visuales y funcionales antes de la producción.
Herramientas para crear mockups
Para llevar a cabo la creación de mockups de manera efectiva, existen diversas herramientas disponibles que facilitan este proceso. Estas plataformas permiten a los diseñadores experimentar y visualizar sus ideas con mayor rapidez y precisión.
Herramientas digitales más utilizadas
La variedad de herramientas digitales para la creación de mockups es vasta y cada una ofrece funcionalidades únicas. Algunas de las más destacadas son:

Adobe Photoshop
Ideal para diseñadores que buscan personalizar al máximo sus mockups mediante manipulación de imágenes y capas.

Adobe XD
Se centra en la creación de prototipos interactivos, facilitando un enfoque más dinámico en el diseño de interfaces.

Sketch
Popular entre los diseñadores de interfaces, permite construir prototipos y mockups de manera rápida y sencilla.

Figma
Ofrece colaboración en tiempo real, siendo perfecta para equipos de diseño que trabajan conjuntamente en el desarrollo de mockups.
Recursos y plantillas disponibles
La disponibilidad de recursos y plantillas es un factor clave para mejorar la eficiencia en la creación de mockups. Existen numerosas plataformas en línea que proporcionan plantillas descargables y editables:

Freepik
Ofrece una amplia gama de mockups gratuitos y premium que se pueden personalizar fácilmente.

Behance
Una comunidad de creativos donde se pueden encontrar múltiples ejemplos y plantillas de mockups.

Template.net
Proporciona plantillas variadas para diferentes tipos de diseños y formatos.
Ventajas de un creador de páginas web
Utilizar un creador de páginas web para mockups tiene sus beneficios. Estas herramientas permiten a los usuarios visualizar el diseño en un entorno casi real, simplificando la iteración del diseño. En muchos casos, facilitan la integración de componentes interactivos, lo que ayuda a los diseñadores a entender mejor la experiencia del usuario final.
Cómo crear un mockup efectivo
El desarrollo de un mockup efectivo requiere una planificación cuidadosa y atención a los detalles. Seguir un proceso bien definido es esencial para garantizar que el diseño final cumpla con los objetivos establecidos.

Definir objetivos y elementos clave
Inicialmente, resulta fundamental establecer qué se quiere lograr con el mockup. Los objetivos claros guían todo el proceso de creación. Al definir estos objetivos, es posible identificar los elementos clave que deben incluirse en el diseño. Esto puede abarcar:
- Funcionalidades específicas que se desean mostrar.
- Aspectos visuales que reflejen la identidad de marca.
- Interacción con el usuario, si es aplicable.
Selección de imágenes y colores
La elección adecuada de imágenes y colores desempeña un papel crucial en la comunicación visual del mockup. Las imágenes deben ser de alta calidad y relevantes para el contenido, mientras que la paleta de colores debe estar alineada con la identidad visual del proyecto. Algunos consejos incluyen:
- Utilizar imágenes que representen el uso real del producto.
- Seleccionar colores que transmitan correctamente la emoción y el mensaje deseado.
Proceso de iteración y mejora
Una parte esencial en la creación de mockups es la iteración. Una vez que se ha desarrollado un primer diseño, es importante presentar el mockup a colegas o clientes para recibir retroalimentación. Este proceso de mejora puede incluir:
- Ajustar elementos visuales según los comentarios recibidos.
- Realizar cambios estructurales para optimizar la experiencia del usuario.
- Probar diferentes versiones para determinar cuál es la más efectiva.
Preguntas frecuentes sobre mockups
Existen muchas dudas sobre los mockups, su uso y su aplicación en el diseño. Esta sección aborda algunas de las preguntas más comunes para aclarar conceptos y prácticas relacionadas con estos valiosos recursos visuales.
Contacta con Zerion para potenciar tus proyectos de diseño
Invertir en un buen mockup es un paso fundamental en cualquier desarrollo creativo. No solo ayuda a visualizar el producto, sino que también establece una conexión clara entre todos los participantes del proyecto. Zerion se posiciona como un aliado clave en este proceso, asegurando que las visiones se transformen en realidades tangibles.